Project Brief / Challenge
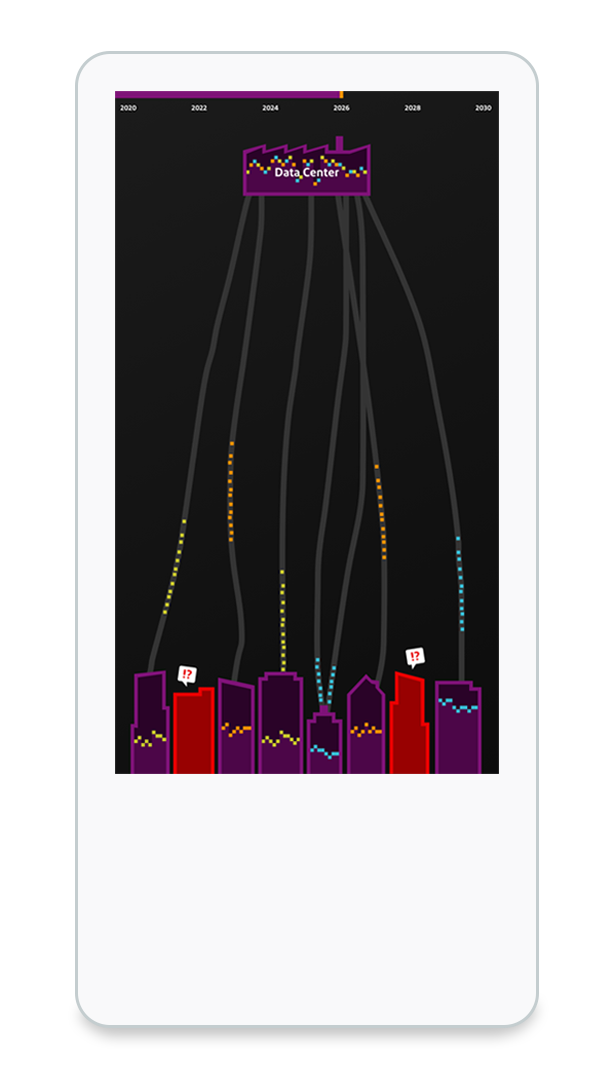
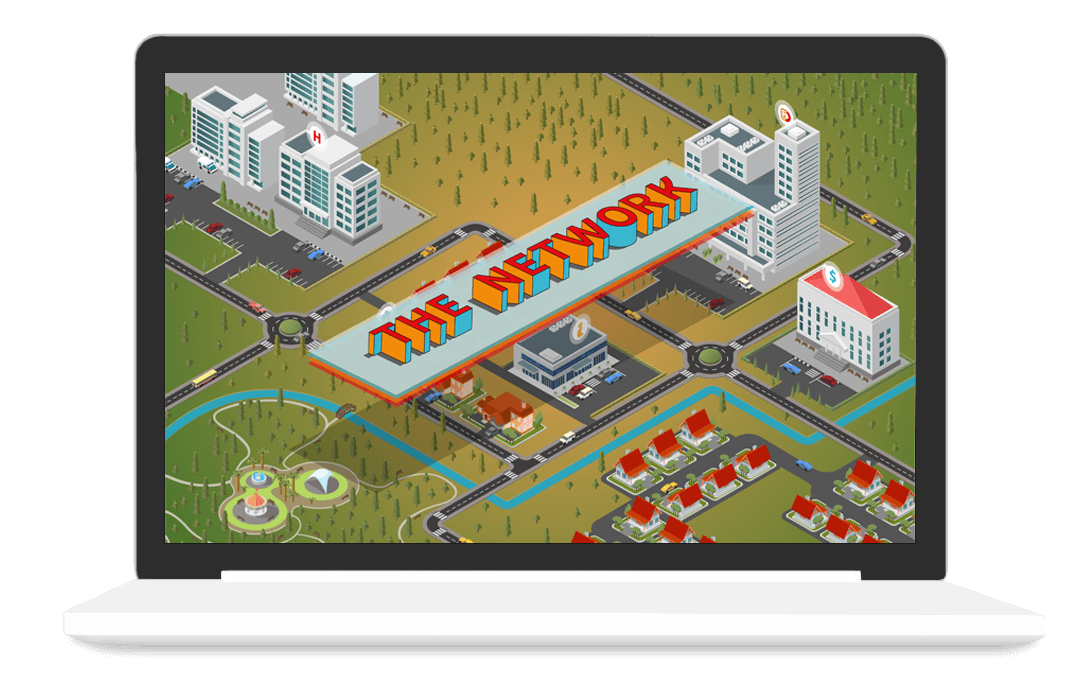
How might we make Vodafone-Ziggo’s senior managers understand that society’s exponentially growing appetite for data will outpace the network’s capacity if they do not act with urgency?
Project Details
| Client | VodafoneZiggo |
| Main Stakeholders | Employees & Board of Directors of VodafoneZiggo |
| Position | Project Manager & UX Designer |
| Roles | Responsible for: Project Management, UX, Coding & UX of Final Prototype. Contributed to: Context Research, Ideation, User Research, Concept Development, Prototyping. |
| Team | 4 people (Team Leader, Project Manager & UX Designer, Lead Research, UI/Visual Designer) |
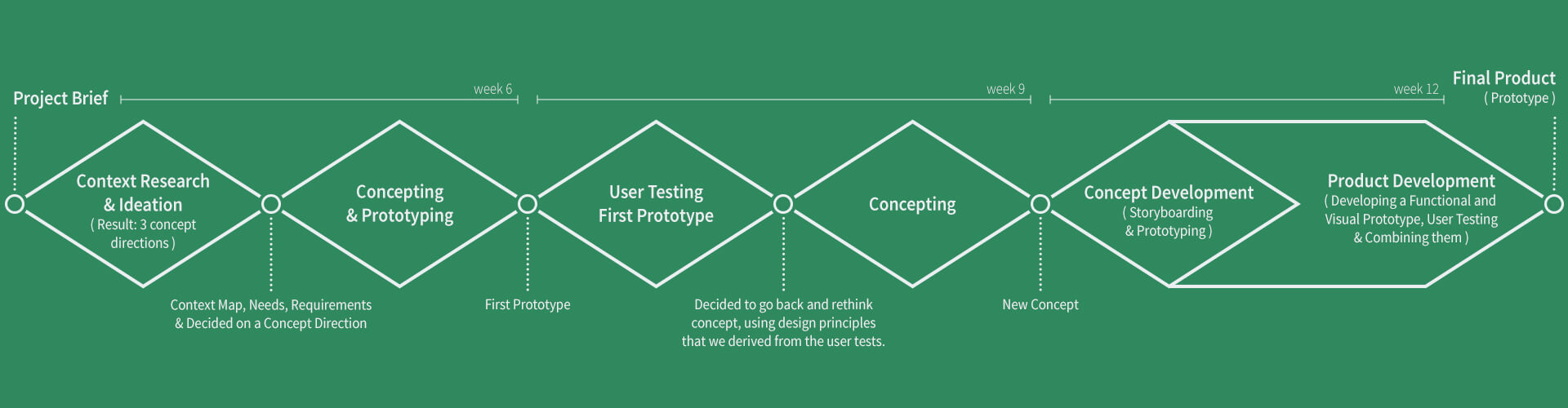
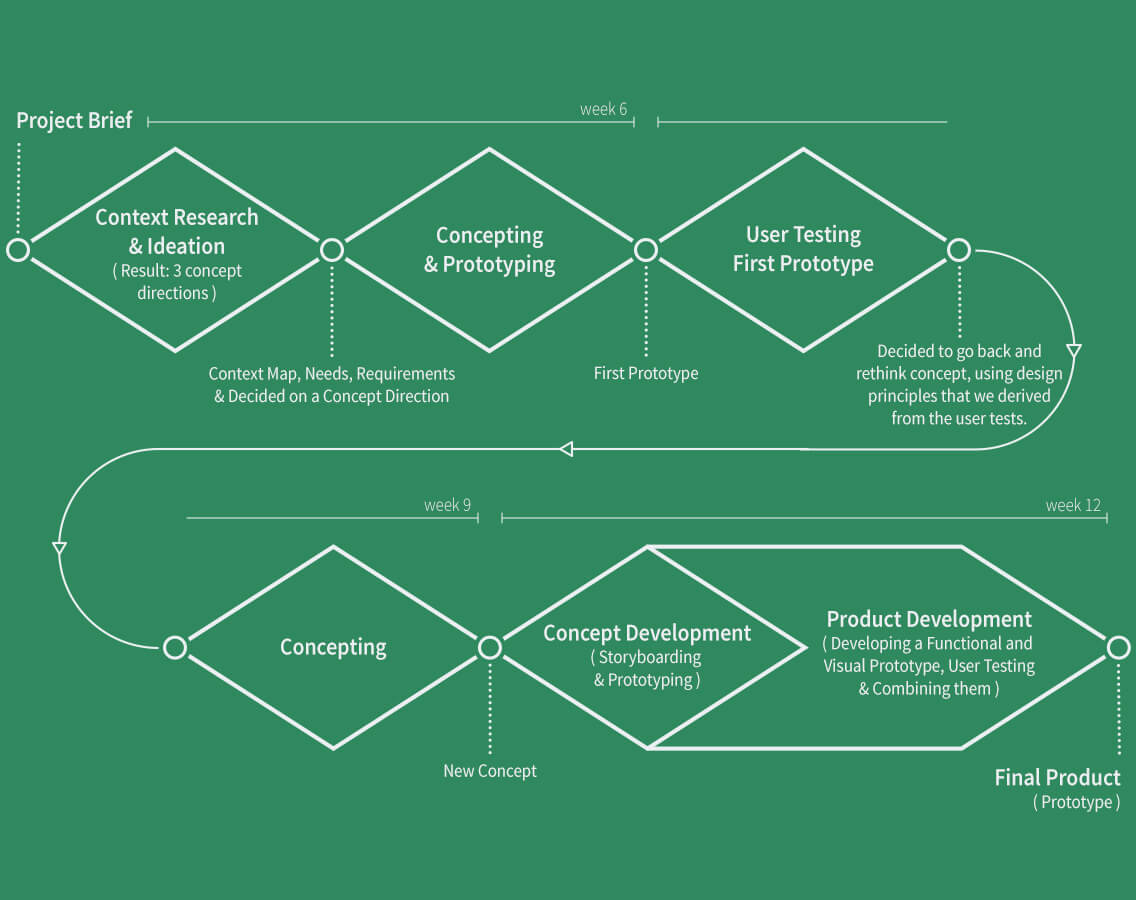
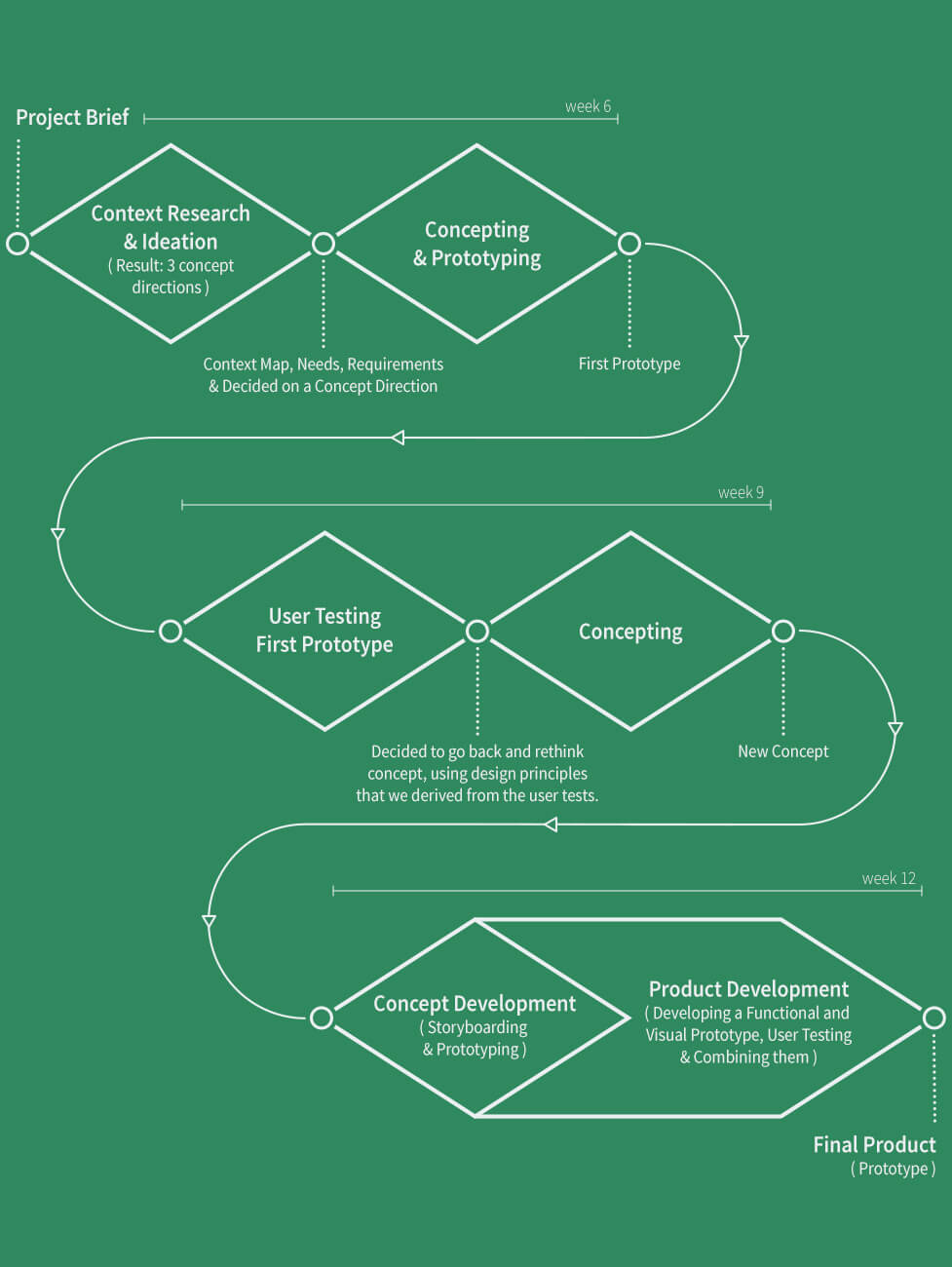
| Period | 12 weeks, 2 days a week |
Client
VodafoneZiggo
Main Stakeholders
Employees & Board of Directors of VodafoneZiggo
Position
Project Manager & UX Designer
Roles
Responsible for: Project Management, UX, Coding & UX of Final Prototype.
Contributed to: Context Research, Ideation, User Research, Concept Development, Prototyping.
Team
4 people (Team Leader, Project Manager & UX Designer, Lead Research, UI/Visual Designer)
Period
12 weeks, 2 days a week
VodafoneZiggo
Main Stakeholders
Employees & Board of Directors of VodafoneZiggo
Position
Project Manager & UX Designer
Roles
Responsible for: Project Management, UX, Coding & UX of Final Prototype.
Contributed to: Context Research, Ideation, User Research, Concept Development, Prototyping.
Team
4 people (Team Leader, Project Manager & UX Designer, Lead Research, UI/Visual Designer)
Period
12 weeks, 2 days a week